Existem várias razões pelas quais usar extensões no Chrome pode ser útil:
- Aumento da produtividade: as extensões podem ajudar a automatizar tarefas repetitivas, economizando tempo e aumentando a eficiência do usuário.
- Personalização: as extensões permitem que os usuários personalizem o Chrome de acordo com suas necessidades e preferências, adicionando recursos que não estão disponíveis no navegador padrão.
- Melhoria da segurança: algumas extensões podem ajudar a proteger os usuários contra ameaças on-line, como malware e phishing, fornecendo recursos de segurança adicionais.
- Melhoria da experiência do usuário: algumas extensões podem melhorar a experiência do usuário ao navegar na web, adicionando recursos como bloqueio de anúncios, tradução automática e preenchimento automático de formulários.
- Acesso a recursos avançados: algumas extensões podem fornecer acesso a recursos avançados para usuários avançados ou desenvolvedores da web, como depuração de código e análise de tráfego da web.
As extensões do Chrome podem ser úteis para uma ampla variedade de usuários, desde aqueles que desejam aumentar a produtividade e personalizar o navegador até desenvolvedores da web que precisam de recursos avançados para o trabalho. As extensões podem melhorar a experiência geral do usuário ao usar o Chrome e fornecer recursos adicionais para proteção e segurança.
Agora que você sabe as razões pelas quais usar extensões no Chrome é útil, vou listar abaixo algumas das principais extensões que utilizo para manter minha produtividade no dia a dia.

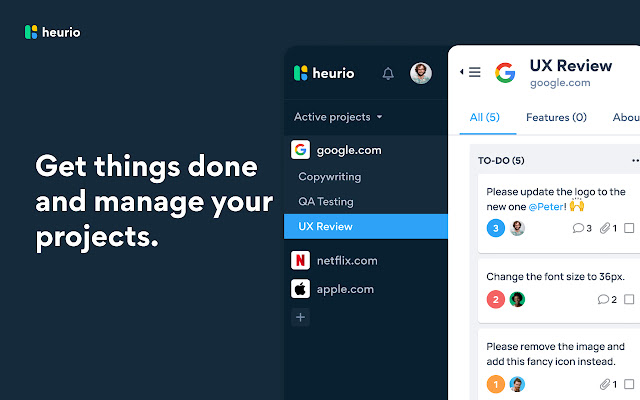
Heurio.app é uma extensão do Google Chrome que ajuda a melhorar a produtividade dos usuários ao gerenciar suas abas do navegador. Ele permite que os usuários organizem e agrupem suas abas de maneira mais eficiente e fácil, o que pode ajudar a economizar tempo e aumentar a produtividade.
Uma das principais vantagens do Heurio.app é a sua capacidade de agrupar as abas do navegador em conjunto, criando clusters de abas relacionadas. Isso é especialmente útil para usuários que trabalham em vários projetos ou tarefas ao mesmo tempo e precisam manter várias abas abertas para cada um deles. Com o Heurio.app, os usuários podem agrupar as abas de cada projeto ou tarefa em um cluster separado, facilitando o acesso e a organização.
Outra vantagem do Heurio.app é que ele permite que os usuários nomeiem e salvem seus clusters de abas para uso posterior. Isso significa que os usuários podem criar e salvar grupos de abas relacionadas para uso futuro, economizando tempo e esforço na organização.
No entanto, é importante observar que o Heurio.app é uma extensão paga, com preços variando de acordo com o número de usuários e clusters necessários. Além disso, a extensão só funciona no navegador Google Chrome.
Em resumo, o Heurio.app é uma extensão útil para usuários que desejam gerenciar suas abas do navegador de maneira mais eficiente e produtiva. Ele oferece recursos avançados de agrupamento e organização de abas, permitindo que os usuários economizem tempo e aumentem a produtividade.

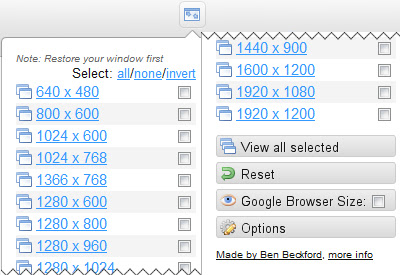
Resolution Test é uma extensão para o Google Chrome que permite aos usuários testar facilmente como um site é exibido em diferentes resoluções de tela. Isso pode ser útil para designers e desenvolvedores da web que desejam garantir que seus sites sejam responsivos e apresentem bem em diferentes dispositivos e tamanhos de tela.
Uma das principais vantagens do Resolution Test é que ele permite que os usuários selecionem facilmente diferentes resoluções de tela com apenas alguns cliques. Os usuários podem escolher entre uma variedade de resoluções populares, incluindo desktops, laptops, tablets e smartphones. Eles também podem criar suas próprias resoluções personalizadas, se necessário.
Outra vantagem do Resolution Test é que ele permite que os usuários naveguem em um site e visualizem como ele é exibido em diferentes resoluções de tela simultaneamente. Isso significa que os usuários podem comparar facilmente como seu site é exibido em diferentes dispositivos e tamanhos de tela, o que pode ajudar a identificar problemas e oportunidades de melhoria.
No entanto, é importante observar que o Resolution Test é uma extensão simples e não considera as diferenças na densidade de pixels em diferentes dispositivos. Isso significa que a exibição de um site em uma resolução específica pode parecer diferente em dispositivos com densidades de pixels diferentes.
Em resumo, o Resolution Test é uma extensão útil para designers e desenvolvedores da web que desejam testar a responsividade de seus sites em diferentes tamanhos e resoluções de tela. Ele é fácil de usar e permite a visualização simultânea de um site em várias resoluções de tela, facilitando a identificação de problemas e oportunidades de melhoria.

ColorZilla é uma extensão do Google Chrome que permite aos usuários obter informações sobre cores em qualquer página da web. Com a extensão instalada, os usuários podem facilmente obter o código de cores de qualquer elemento em uma página, incluindo cores em gradientes e imagens.
A principal função do ColorZilla é permitir que os usuários obtenham rapidamente informações sobre cores em uma página da web, sem ter que inspecionar o código-fonte da página. A extensão pode ser usada para selecionar qualquer cor em uma página, e o código da cor será exibido em diferentes formatos, como hex, RGB, HSL e outros.
Além disso, o ColorZilla também possui outras funcionalidades, como um seletor de cores avançado, uma paleta de cores personalizável e uma lupa de zoom que permite aos usuários ver detalhes de cores em pixels individuais.
O ColorZilla é especialmente útil para designers e desenvolvedores da web que trabalham com cores e precisam selecionar cores precisas em uma página da web. Com esta extensão, eles podem obter informações de cores precisas e facilmente usá-las em seus projetos.
Em resumo, o ColorZilla é uma extensão útil do Google Chrome para aqueles que trabalham com cores em seus projetos da web. Ele permite que os usuários obtenham informações precisas sobre as cores em uma página da web e oferece recursos adicionais, como um seletor de cores avançado e uma lupa de zoom para visualizar cores em detalhes.

CSSViewer é uma extensão para o Google Chrome que permite aos usuários visualizar facilmente os estilos CSS de qualquer elemento em uma página da web. Ele permite que os usuários vejam as propriedades de estilo CSS que estão sendo aplicadas a um elemento, como tamanho da fonte, cor de fundo, margens, preenchimento e muito mais.
Uma das principais vantagens do CSSViewer é a sua facilidade de uso. Os usuários podem simplesmente clicar no ícone da extensão e passar o cursor do mouse sobre o elemento que desejam inspecionar. O CSSViewer exibirá as propriedades de estilo CSS do elemento em tempo real, tornando fácil entender como o elemento está estilizado.
Outra vantagem do CSSViewer é que ele é leve e não interfere na experiência de navegação. A extensão não adiciona botões ou menus extras ao navegador, tornando-a ideal para usuários que desejam uma solução simples para inspecionar estilos CSS.
No entanto, é importante observar que o CSSViewer só funciona no navegador Google Chrome. Além disso, a extensão não permite que os usuários editem ou modifiquem os estilos CSS de um elemento, o que significa que ele é mais adequado para inspeção e aprendizado do que para edição.
Em resumo, o CSSViewer é uma extensão útil para qualquer pessoa que deseje visualizar rapidamente os estilos CSS de um elemento em uma página da web. Ele é fácil de usar e não interfere na experiência de navegação.

CSS Peeper é uma extensão para o Google Chrome que permite aos usuários visualizar o código CSS de qualquer site sem precisar acessar o código-fonte da página. Ele permite que os usuários inspecionem elementos da página para ver os estilos CSS que estão sendo usados.
Uma das principais vantagens do CSS Peeper é a sua facilidade de uso. Os usuários podem simplesmente clicar no ícone da extensão e começar a inspecionar a página para ver os estilos CSS que estão sendo usados. Isso é útil para designers e desenvolvedores da web que desejam ver como outros sites estão estilizados.
Outra vantagem do CSS Peeper é a sua capacidade de salvar os estilos CSS para uso posterior. Os usuários podem salvar os estilos CSS em um arquivo JSON ou CSS para uso posterior em seus próprios projetos.
No entanto, é importante observar que o CSS Peeper só funciona no navegador Google Chrome. Além disso, a extensão só pode inspecionar os estilos CSS que são carregados diretamente na página, o que significa que estilos CSS que são carregados por meio de arquivos externos podem não ser exibidos.
O CSS Peeper é uma extensão útil para designers e desenvolvedores da web que desejam inspecionar e salvar estilos CSS de outros sites. Ele é fácil de usar e pode ajudar a melhorar a compreensão de como outros sites são estilizados.

Dark Reader é uma extensão do Google Chrome que permite aos usuários escurecer a aparência de sites da web. A extensão altera a cor do fundo, do texto e de outros elementos em um site, tornando-o mais fácil de ler em ambientes com pouca luz ou para quem prefere um modo noturno de visualização.
Alguns dos recursos do Dark Reader incluem:
- Personalização: os usuários podem ajustar o brilho, o contraste e a temperatura de cor da página.
- Escolha de cores: os usuários podem escolher entre várias cores de fundo, texto e realce.
- Exceções: os usuários podem criar exceções para sites específicos para que o Dark Reader não afete sua aparência.
- Atalhos de teclado: os usuários podem usar atalhos de teclado para ativar e desativar o Dark Reader ou ajustar suas configurações.
- Sincronização em nuvem: as configurações do Dark Reader são sincronizadas na nuvem para que os usuários possam acessá-las em diferentes dispositivos.
O Dark Reader é uma extensão útil para quem prefere uma aparência escura ao navegar na web. Ele pode ajudar a reduzir a fadiga visual em ambientes com pouca luz e melhorar a legibilidade do texto. Ele também oferece opções de personalização e sincronização em nuvem para uma experiência de usuário personalizada e consistente.

OneTab é uma extensão do Google Chrome que ajuda os usuários a gerenciar melhor as guias do navegador. Muitas vezes, os usuários abrem várias guias no navegador e isso pode levar a problemas de desempenho e dificuldades para encontrar as guias que precisam. O OneTab ajuda a resolver esse problema, permitindo que os usuários agrupem todas as guias abertas em uma única página.
Ao clicar no ícone do OneTab na barra de ferramentas do navegador, todas as guias abertas serão agrupadas em uma única página com um título e um link para cada guia. Os usuários podem então restaurar uma guia individual ou todas as guias de uma só vez, economizando tempo e melhorando o desempenho do navegador.
O OneTab também tem outras funcionalidades úteis, como a capacidade de exportar guias para um arquivo de texto ou compartilhar grupos de guias com outras pessoas por meio de um link. Além disso, ele pode ajudar a economizar memória RAM, pois as guias fechadas são armazenadas temporariamente no OneTab, liberando memória do navegador.
Em resumo, o OneTab é uma extensão útil do Google Chrome para gerenciar melhor as guias do navegador. Ele ajuda a agrupar todas as guias abertas em uma única página, economizando tempo e melhorando o desempenho do navegador. Ele também tem outras funcionalidades úteis, como a capacidade de exportar guias e compartilhar grupos de guias com outras pessoas.

Muzli 2 é uma extensão do Google Chrome que oferece inspiração de design para os usuários. A extensão reúne em um só lugar notícias, recursos e inspirações de design relevantes, para que os usuários possam se manter atualizados e inspirados.
Alguns dos recursos do Muzli 2 incluem:
- Feed de inspiração diária: os usuários podem acessar uma coleção diária de inspirações de design de alta qualidade.
- Notícias de design: os usuários podem ler as últimas notícias e atualizações sobre o mundo do design.
- Coleções de recursos: os usuários podem acessar coleções de recursos de design, incluindo fontes, ícones, modelos e muito mais.
- Personalização: os usuários podem personalizar sua experiência de inspiração de design selecionando suas categorias e fontes de notícias favoritas.
- Compartilhamento: os usuários podem compartilhar facilmente inspirações e recursos de design com outras pessoas através das mídias sociais.
Em resumo, o Muzli 2 é uma extensão útil para designers que buscam inspiração e recursos de design. Ele oferece uma variedade de recursos, incluindo um feed diário de inspirações, notícias de design, coleções de recursos, personalização e compartilhamento fácil de conteúdo. Com o Muzli 2, os usuários podem se manter atualizados e inspirados em seu trabalho de design.

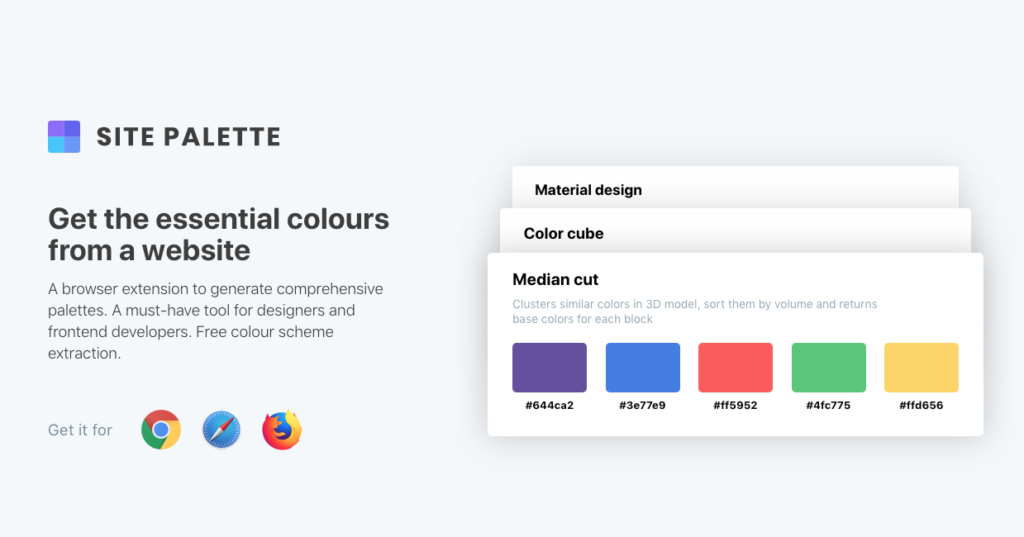
Site Palette é uma extensão para o Google Chrome que permite aos usuários extrair cores de um site específico e criar uma paleta de cores personalizada. Isso pode ser útil para designers e desenvolvedores da web que desejam usar as cores de um site existente em seus próprios projetos, ou para usuários que simplesmente desejam explorar e experimentar diferentes esquemas de cores.
Uma das principais vantagens do Site Palette é a sua facilidade de uso. Os usuários podem simplesmente clicar no ícone da extensão e selecionar a opção “Generate palette from current tab” para extrair as cores do site atualmente aberto. Eles também podem escolher a opção “Extract from website URL” para inserir o URL de um site específico e gerar uma paleta de cores personalizada.
Outra vantagem do Site Palette é que ele permite que os usuários personalizem sua paleta de cores, selecionando cores específicas ou ajustando a saturação, luminosidade e opacidade de cada cor individualmente. Os usuários também podem exportar suas paletas de cores como arquivos JSON, CSS ou SCSS, facilitando a integração em seus próprios projetos.
No entanto, é importante observar que o Site Palette só funciona no navegador Google Chrome e que nem todos os sites podem ter uma paleta de cores facilmente extraída. Alguns sites podem usar cores dinâmicas ou imagens que dificultam a extração das cores precisas.
Em resumo, o Site Palette é uma extensão útil para designers, desenvolvedores e usuários que desejam criar paletas de cores personalizadas a partir de um site existente ou explorar diferentes esquemas de cores. Ele é fácil de usar e permite a personalização das cores, facilitando a integração em projetos futuros.

Wappalyzer é uma extensão do Google Chrome que permite aos usuários descobrir as tecnologias que um site está usando. Ele analisa o código fonte de um site para identificar as tecnologias que estão sendo usadas, incluindo CMSs (sistemas de gerenciamento de conteúdo), frameworks, linguagens de programação, servidores web, entre outros.
Algumas das principais funcionalidades do Wappalyzer incluem:
- Identificação de tecnologias: o Wappalyzer pode identificar uma ampla gama de tecnologias, desde CMSs populares como WordPress e Drupal, até frameworks de front-end como React e Angular.
- Interface intuitiva: a extensão exibe as tecnologias que um site está usando em uma interface intuitiva e fácil de usar.
- Dados detalhados: o Wappalyzer fornece dados detalhados sobre as tecnologias que um site está usando, incluindo a versão e outras informações relevantes.
- Personalização: os usuários podem personalizar o Wappalyzer para incluir ou excluir tecnologias específicas.
- Compatibilidade: a extensão é compatível com uma ampla gama de sites, incluindo sites em diferentes idiomas e em diferentes plataformas.
O Wappalyzer é uma extensão útil para desenvolvedores web e usuários em geral que desejam saber mais sobre as tecnologias que um site está usando. Ele fornece dados detalhados e uma interface intuitiva para ajudar os usuários a entender melhor as tecnologias que estão por trás dos sites que eles estão visitando.

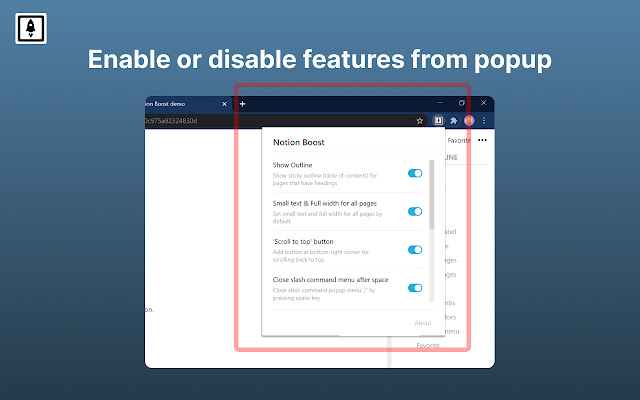
Notion Boost é uma extensão do Google Chrome para o Notion, um aplicativo de produtividade que permite aos usuários criar e gerenciar notas, listas de tarefas, projetos e muito mais. A extensão Notion Boost oferece uma série de recursos adicionais para melhorar ainda mais a experiência do usuário no Notion.
Alguns dos recursos adicionais do Notion Boost incluem:
- Shortcuts personalizados: os usuários podem criar atalhos personalizados para ações comuns, como adicionar uma nova página, criar uma nova tarefa ou inserir um novo bloco.
- Ferramentas de edição avançadas: a extensão inclui ferramentas de edição adicionais, como a capacidade de adicionar tabelas e blocos de código.
- Templates pré-fabricados: os usuários podem escolher entre uma variedade de modelos pré-fabricados para tarefas comuns, como planejamento de viagens, gerenciamento de projetos e planejamento de orçamentos.
- Recursos de produtividade: a extensão inclui recursos adicionais de produtividade, como um temporizador Pomodoro e um contador de palavras para ajudar os usuários a acompanhar seu tempo e progresso.
- Personalização de temas: os usuários podem personalizar a aparência do Notion, escolhendo entre diferentes temas e cores.
Em resumo, o Notion Boost é uma extensão útil para aqueles que usam o Notion como aplicativo de produtividade. Ele adiciona recursos adicionais para melhorar a experiência do usuário e aumentar a produtividade, incluindo atalhos personalizados, ferramentas de edição avançadas, modelos pré-fabricados e recursos de personalização.

Awesome Screenshot é uma extensão do Google Chrome que permite capturar uma imagem da página da web atual e editar a imagem diretamente no navegador. Ele oferece recursos como captura de tela de página inteira, seleção personalizada de área de captura, adição de anotações, formas e textos, além de opções de compartilhamento fácil.
A extensão é útil para profissionais de design, desenvolvedores da web, estudantes e qualquer pessoa que precise capturar e compartilhar informações da web com outras pessoas. A interface de usuário é intuitiva e fácil de usar, permitindo que os usuários editem rapidamente as imagens capturadas antes de compartilhá-las.
No entanto, é importante observar que a extensão Awesome Screenshot tem permissão para acessar todas as páginas visitadas no navegador e pode coletar informações pessoais. Portanto, é importante estar ciente da política de privacidade da extensão antes de usá-la. Em geral, é uma ótima ferramenta para capturar e compartilhar informações da web com outras pessoas.

GoFullPage é uma extensão do Google Chrome que permite capturar screenshots de uma página inteira da web. Com essa extensão, é possível capturar screenshots de sites de compras, notícias, redes sociais e outros sites que requerem rolagem para visualizar todo o conteúdo.
O GoFullPage oferece várias opções de captura, como a captura de uma página inteira, de uma área específica da página e de uma página específica. Além disso, a extensão permite exportar suas screenshots como imagens PNG ou JPEG.
Com a integração perfeita com o Chrome, o GoFullPage torna a captura de screenshots rápida e fácil, sendo uma extensão muito útil para quem precisa capturar screenshots de páginas inteiras da web.

Ax DevTools é uma extensão do Google Chrome que ajuda desenvolvedores web a garantir que seus sites e aplicativos sejam acessíveis para pessoas com deficiência. Ele oferece um conjunto de ferramentas para avaliar a acessibilidade do conteúdo web, incluindo recursos para inspecionar e corrigir problemas de acessibilidade.
Algumas das principais funcionalidades do Ax DevTools incluem:
- Inspeção de acessibilidade: o Ax DevTools oferece uma variedade de ferramentas para inspecionar a acessibilidade do conteúdo web, incluindo a verificação de contraste de cores, a identificação de problemas de leitura de tela e a análise de markup semântico.
- Correção de acessibilidade: a extensão fornece sugestões e correções para problemas de acessibilidade identificados, ajudando os desenvolvedores a tornar seus sites mais acessíveis.
- Suporte para várias linguagens: o Ax DevTools é compatível com várias linguagens, incluindo inglês, espanhol, francês, alemão, italiano, português e russo.
- Interface intuitiva: a extensão possui uma interface intuitiva e fácil de usar, tornando a avaliação e correção de problemas de acessibilidade mais fácil para desenvolvedores de todos os níveis de habilidade.
O Ax DevTools é uma extensão útil para desenvolvedores web que desejam garantir que seus sites e aplicativos sejam acessíveis para todas as pessoas, incluindo aquelas com deficiência. Ele oferece ferramentas de inspeção e correção de acessibilidade, suporte para várias linguagens e uma interface intuitiva e fácil de usar.

O Bitwarden é uma excelente alternativa ao LastPass para gerenciamento de senhas. Ele é um gerenciador de senhas gratuito e de código aberto que pode ser usado em vários dispositivos e navegadores diferentes. Assim como o LastPass, o Bitwarden oferece recursos como preenchimento automático de senhas, geração de senhas seguras e armazenamento de informações pessoais.
Uma das principais vantagens do Bitwarden em relação ao LastPass é o fato de que ele é de código aberto, o que significa que o código-fonte pode ser revisado e auditado por qualquer pessoa. Isso torna o Bitwarden uma opção mais transparente e confiável em termos de segurança e privacidade.
Outra vantagem do Bitwarden é que ele oferece uma opção de plano familiar, que permite que várias pessoas compartilhem senhas e informações de forma segura. Esse recurso pode ser útil para famílias ou equipes que trabalham juntas em projetos.
Em resumo, o Bitwarden é uma excelente alternativa ao LastPass para gerenciamento de senhas, especialmente para aqueles que valorizam a transparência e a segurança oferecidas por um software de código aberto.

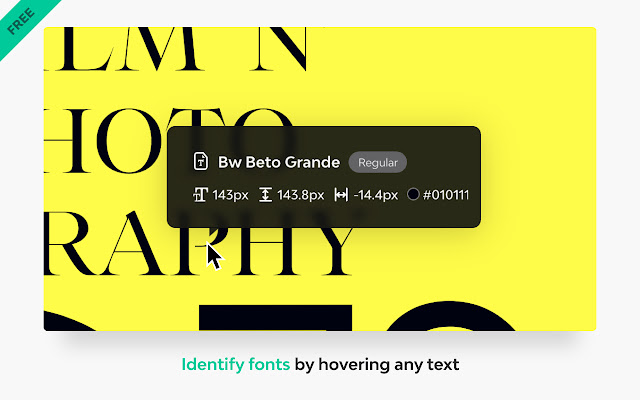
Fonts Ninja é uma extensão para o Google Chrome que permite aos usuários descobrir, explorar e experimentar diferentes fontes em um site. Ele permite que os usuários identifiquem facilmente as fontes usadas em uma página e as visualize em diferentes estilos e tamanhos.
Uma das principais vantagens do Fonts Ninja é a sua facilidade de uso. Os usuários podem simplesmente clicar no ícone da extensão e passar o cursor do mouse sobre o texto que desejam identificar. O Fonts Ninja exibirá as informações da fonte usada, permitindo que os usuários baixem a fonte ou visualizem em diferentes estilos e tamanhos.
Outra vantagem do Fonts Ninja é que ele permite aos usuários experimentar diferentes fontes em um site antes de fazer uma escolha definitiva. Isso pode ser útil para designers e desenvolvedores da web que desejam testar diferentes opções de fontes para ver como elas se ajustam ao layout e à estética de um site.
No entanto, é importante observar que o Fonts Ninja só funciona no navegador Google Chrome. Além disso, alguns sites podem usar fontes que não estão disponíveis para download, o que significa que os usuários podem não ser capazes de usar as fontes em seus próprios projetos.
O Fonts Ninja é uma extensão útil para designers e desenvolvedores da web que desejam explorar e experimentar diferentes fontes em um site. Ele é fácil de usar e pode ajudar a melhorar a escolha da fonte para um site ou projeto.

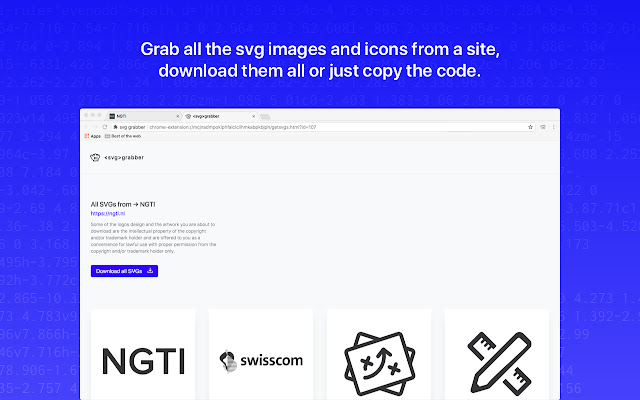
SVG Grabber é uma extensão para o Google Chrome que permite extrair todos os arquivos SVG de um site e salvá-los como arquivos separados. Essa extensão pode ser útil para designers e desenvolvedores da web que desejam salvar gráficos SVG de um site para uso posterior em seus próprios projetos.
Ao clicar no ícone da extensão, a lista de todos os arquivos SVG disponíveis na página será exibida. Os usuários podem selecionar quais arquivos desejam salvar e, em seguida, clicar no botão “Download” para salvá-los em seus computadores.
Uma das vantagens do SVG Grabber é que ele permite aos usuários extrair facilmente vários arquivos SVG de uma só vez, economizando tempo e esforço. Além disso, a extensão é fácil de usar e não requer conhecimentos avançados de programação ou design.
No entanto, é importante notar que a extensão só extrai arquivos SVG que estão disponíveis publicamente no site. Se um site estiver protegido por senha ou exigir autenticação, a extensão não poderá acessar os arquivos SVG.
O SVG Grabber é uma extensão útil para designers e desenvolvedores da web que desejam salvar arquivos SVG de um site para uso posterior. A extensão é fácil de usar e permite extrair vários arquivos SVG de uma só vez.

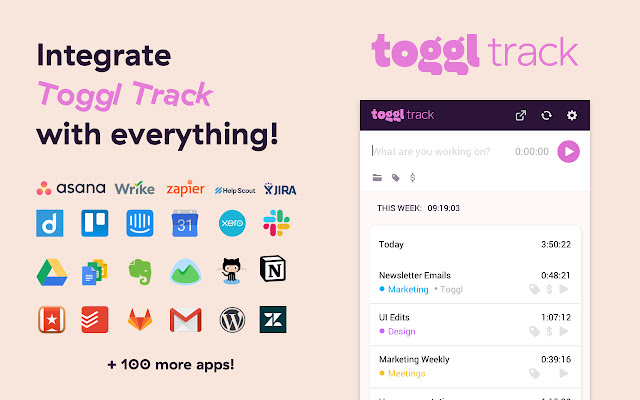
A extensão Toggl Track para o Google Chrome é uma ferramenta complementar ao aplicativo Toggl Track e permite que os usuários rastreiem o tempo diretamente do navegador. A extensão pode ser usada para rastrear o tempo gasto em tarefas enquanto se navega em sites ou trabalha em projetos online.
Com a extensão Toggl Track, os usuários podem facilmente iniciar e parar o temporizador, bem como adicionar uma descrição e tags para as tarefas que estão sendo executadas. A extensão também permite que os usuários visualizem um resumo dos seus registros de tempo diretamente no navegador, bem como ver relatórios detalhados e gerenciar projetos e tarefas.
Uma das vantagens da extensão Toggl Track é que ela permite que os usuários rastreiem o tempo de forma rápida e fácil, sem a necessidade de alternar entre o navegador e o aplicativo Toggl Track. Isso pode ajudar a aumentar a produtividade e reduzir erros de registro de tempo.
Além disso, a extensão Toggl Track é altamente personalizável, permitindo que os usuários escolham quais tarefas desejam rastrear e configurem atalhos de teclado para iniciar e parar o temporizador rapidamente. A extensão também se integra perfeitamente com o aplicativo Toggl Track, permitindo que os usuários vejam um registro completo de seus projetos e tarefas em um só lugar.
A extensão Toggl Track para o Google Chrome é uma ferramenta útil para aqueles que desejam rastrear o tempo diretamente do navegador. A extensão é fácil de usar, altamente personalizável e se integra perfeitamente com o aplicativo Toggl Track, permitindo que os usuários gerenciem seus projetos e tempo de forma mais eficiente e produtiva.

Grammarly é uma extensão gratuita para o Google Chrome que ajuda a melhorar a gramática e o estilo de escrita em inglês. A extensão funciona como um corretor ortográfico e gramatical avançado, que verifica textos digitados em sites, e-mails, documentos do Google Docs e muito mais.
Algumas das principais funcionalidades do Grammarly incluem:
- Verificação de gramática: a extensão verifica a gramática de seu texto e fornece sugestões para melhorar a escrita.
- Verificação ortográfica: o Grammarly também verifica a ortografia de seu texto e sugere correções para palavras escritas incorretamente.
- Sugestões de estilo: a extensão fornece sugestões para melhorar o estilo de escrita, como melhorar a clareza, concisão e impacto.
- Personalização: o Grammarly pode ser personalizado de acordo com suas preferências de estilo e correção, permitindo que você ajuste a extensão de acordo com sua escrita.
O Grammarly é uma extensão útil para quem precisa melhorar a gramática e o estilo de escrita em inglês. Com suas funcionalidades de verificação de gramática e ortografia, sugestões de estilo e personalização, a extensão ajuda a melhorar a qualidade da escrita em uma variedade de contextos digitais.
A comunicação é fundamental na área do design, pois ela permite que o designer entenda as necessidades e desejos do cliente e traduza essas informações em soluções criativas e eficientes. Uma comunicação clara e eficaz entre o designer e o cliente é essencial para garantir que o projeto atenda às expectativas e necessidades do cliente.
O conhecimento de inglês é importante na área do design, principalmente porque muitos recursos, ferramentas e informações relevantes para a prática do design estão disponíveis em inglês. Além disso, muitas empresas internacionais exigem que os designers se comuniquem em inglês, já que é a língua franca dos negócios e da comunicação global.
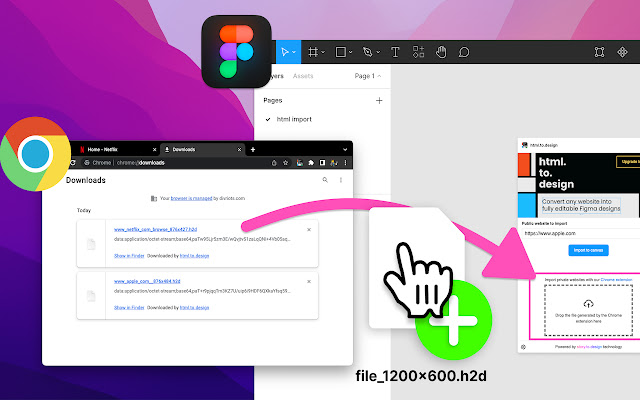
html.to.design – Figma extension plugin

Converta qualquer site em designs Figma totalmente editáveis. Requer o plug-in Figma associado!
Com html.to.design, converta qualquer site em designs Figma totalmente editáveis. Mesmo páginas da web privadas atrás de um login Aproveite um site existente e importe seu html para o Figma para iniciar seus próprios designs, sem criar cada elemento do zero.
Antes de prosseguir, observe que esta extensão do Chrome acompanha o plug-in Figma html.to.design e você precisará instalar o plug-in Figma primeiro.
Como funciona:
- Instale a extensão html.to.design do Chrome clicando em ‘Adicionar ao Chrome’.
- Navegue e faça login na página que deseja importar para o Figma. (Esta extensão é especialmente projetada para páginas privadas atrás de um login. Para importar um site público, você pode usar nosso plug-in Figma sem a necessidade da extensão do Chrome).
- Clique no ícone da extensão html.to.design na barra superior do Chrome.
- A extensão começará a extrair automaticamente o html da página. (Você verá a seguinte mensagem em seu navegador:
html.to.design começou a depurar este navegador. Não se preocupe, isso significa que tudo está funcionando conforme o esperado.) - Quando o download estiver concluído, vá até Figma e inicie o plug-in html.to.design.
- Você verá uma grande caixa onde você pode arrastar e soltar diretamente o arquivo gerado e baixado pela extensão do Chrome.
- html.to.design começará imediatamente a importar a página para o Figma, e está tudo pronto!
- Feliz design!
Alimentado pela tecnologia story.to.design
HTML para Figma – por Builder.io

Importar uma página da web para as camadas do Figma.
A extensão “HTML to Figma” por Builder.io permite que você converta seu código HTML em designs de Figma, economizando tempo ao evitar ter que criar layouts manualmente. A extensão é útil para designers que trabalham com equipes de desenvolvimento que criam componentes de interface do usuário usando HTML e CSS.
Com a extensão, você pode copiar seu código HTML e colá-lo diretamente no Figma, criando automaticamente um design que corresponde ao seu layout de código. O plug-in oferece recursos como suporte a imagens, suporte a fontes do Google, importação de HTML de arquivo e integração com as ferramentas de desenvolvimento.
Com a extensão “HTML to Figma”, você pode acelerar o processo de design, economizando tempo e garantindo que os projetos permaneçam consistentes em todas as etapas de design e desenvolvimento.
Use esta extensão para capturar sua página atual e importá-la como camadas Figma editáveis!
Para que serve:
– Importe facilmente estilos reais de site ao vivo para um ponto de partida para projetos e protótipos
– Transforme rapidamente componentes reais do site em componentes de design
– Componentes fáceis de importar do livro de histórias, etc.
– Importe um ótimo design da web ao vivo como ponto de partida para inspiração para suas maquetes
Obrigado se você chegou até aqui 🙂
As extensões para Chrome podem ajudá-lo a melhorar sua produtividade, segurança, design e muito mais. Desde a organização de suas guias até a melhoria da sua gramática, há uma extensão para quase tudo.
Espero que este guia tenha sido útil e que você encontre as extensões certas para atender às suas necessidades. Agradeço por ler e espero que você aproveite as extensões para melhorar sua experiência de navegação na web!

